InstagramグラフAPI(V8.0)を使いインスタグラム投稿を表示(トークン取得編)

以前、instagramAPIを使って自分のインスタグラムの投稿をブログなどに表示する記事を投稿した。かれこれ、2年ほど経つ…。
今、それをやろうとすると、InstagramGraphAPIを使わなければならない。
今回の備忘録も、前回の記事に引き続き、「今更ながら…」感が強いが、とりあえずの備忘録と、クライアントさんに説明する際の資料として投稿する。
InstagramGraphAPIとは?
2018年9月末、フェイスブック社が5,000万人分のユーザー情報が流出した可能性があることが明らかになり、プロフィールの「プレビュー」機能の脆弱性を外部ハッカーに悪用されたのが原因らしい。プレビュー機能とは、ユーザーが設定したプライバシー設定が他ユーザーからどのように見えているかを表示する機能のようだ…。色々バグがあってそこを突かれたようだが…
その対応策の一環として、instagramAPIの機能制限及び完全終了となった…。
instagramGraphAPIは、フェイスブック社が開発者とビジネス向けに提供しているツール。ビジネス、クリエイター、一般の利用者向けにinstagramのエクスペリエンス向上させるツールを作成できるとのこと。
フェイスブックデベロッパーページから、instagramGraphAPIを利用して投稿画像を読み込むことが出来るのだが、セキュリティ面が高い=かなり面倒くさい作業が必要。
アクセストークンは第三トークンまで取得。フェイスブックページと紐付いているInstagramのプロアカウントのidも取得。
慣れないと、なかなか最後までたどり着きません。まして、クライアントさんにこれをお願いするとなるとかなりハードルが高い…。(フェイスブックページの管理者権限をもらうしかない。)
instagramGraphAPIを使ってInstagram写真の埋め込みに必要な手順
手順は以下の通り。
- ①instagramをプロアカウント(ビジネスorクリエイター)にしてフェイスブックページと紐付ける。
- ②フェイスブックデベロッパーページからアプリを作成。(デベロッパーアカウントを作っていない場合は登録から)
- ③第1アクセストークン取得
- ④第2アクセストークンとIDを取得
- ⑤第3アクセストークン取得(アクセストークンの有効期限が無期限であることを確認)
- ⑥InstagramビジネスアカウントIDを確認
instagramをプロアカウント(ビジネスorクリエイター)にしてフェイスブックページと紐付ける。
instagramアカウントを「個人アカウント」から「ビジネスアカウント」もしくは「クリエイターアカウント」のプロアカウントに切り替える。
パソコンからは、アカウント設定出来ないようなので、スマホアプリから行う。
設定 > アカウント で
下の方に、「ビジネスアカウントに切り替える」「クリエイターアカウントに切り替える」という項目があるので、どちらかを選択して切り替える。
つづいて、フェイスブックページを作成する。(既につくってあれば、紐付ける作業へ)
個人のフェイスブックから、
作成 > ページ
でフェイスブックページを作成する。
作成したフェイスブックページの
設定 > instagram
からプロアカウントに切り替えたinstagramアカウントをリンクする。
これで下準備完了!
フェイスブックデベロッパーページからアプリを作成。(デベロッパーアカウントを作っていない場合は登録から)

Facebook for Developpers サイトにアクセスしアプリを作成する。
※developperAccountを作っていない場合は登録する。
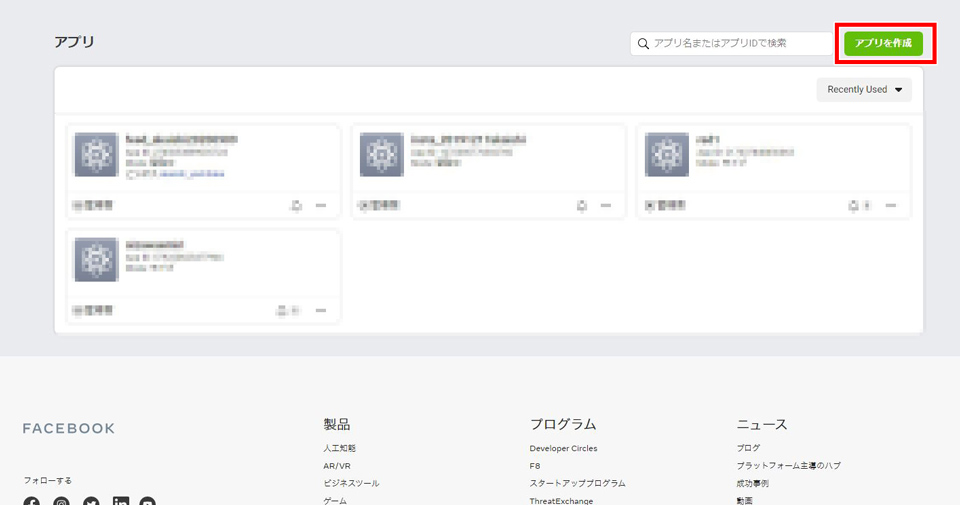
『マイアプリ』から、アプリを作成をクリック。

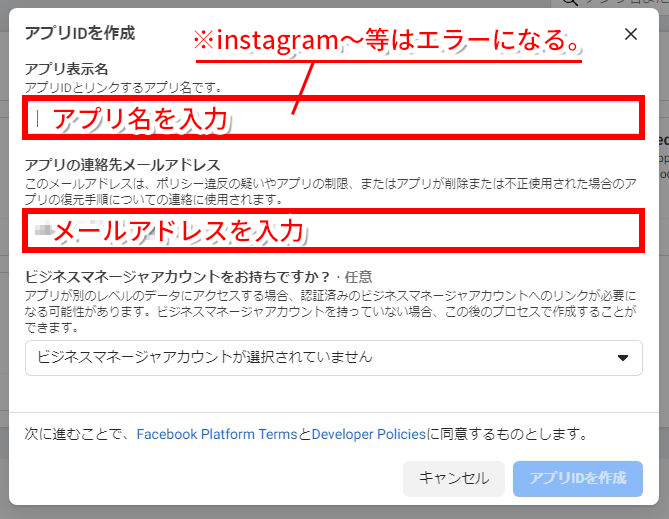
『アプリ表示名』…アプリIDとリンクするアプリ名。instagramとかinstaとか入れるとエラーになる。
『アプリの連絡先メールアドレス』…アプリに制限が掛かったり、不正使用された時の復元手順等の連絡先。
『ビジネスマネージャアカウント』の選択…(任意)ビジネスマネージャアカウントを持っている場合は紐づけ。アプリが別レベルのデータにアクセスする場合など、この作業が必要になる可能性がある。

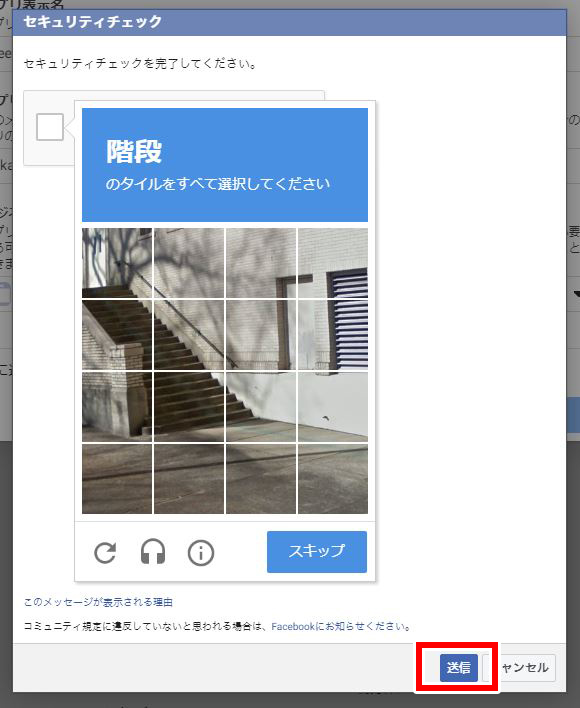
アプリIDを作成をクリックすると、セキュリティチェックが表示(reCAPTCHA)。対応する画像をチェックして送信。

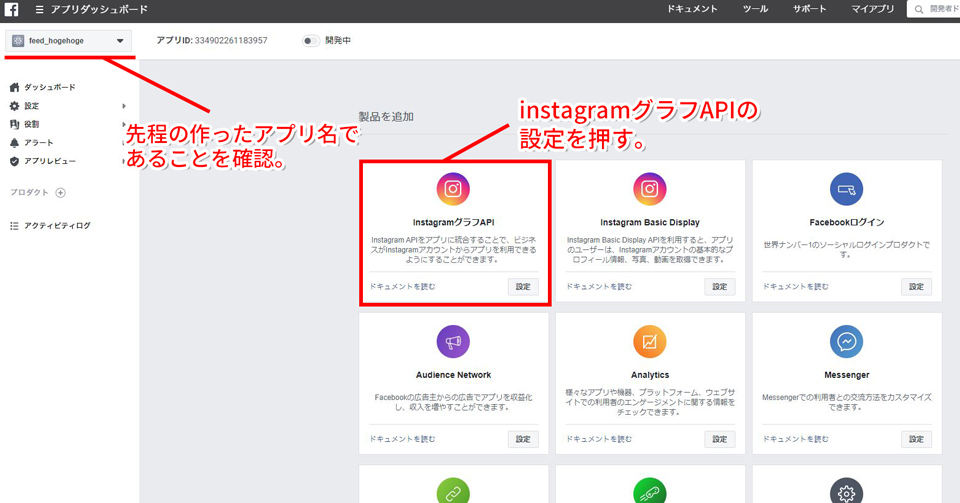
アプリダッシュボードが表示される。
左上プルダウンで先ほど作ったアプリ名であることを確認し、製品を追加で『instagramグラフAPI』の設定ボタンを押し、プロダクトにinstagramグラフAPIを追加する。

つづいて、アプリダッシュボード、左側メニューの
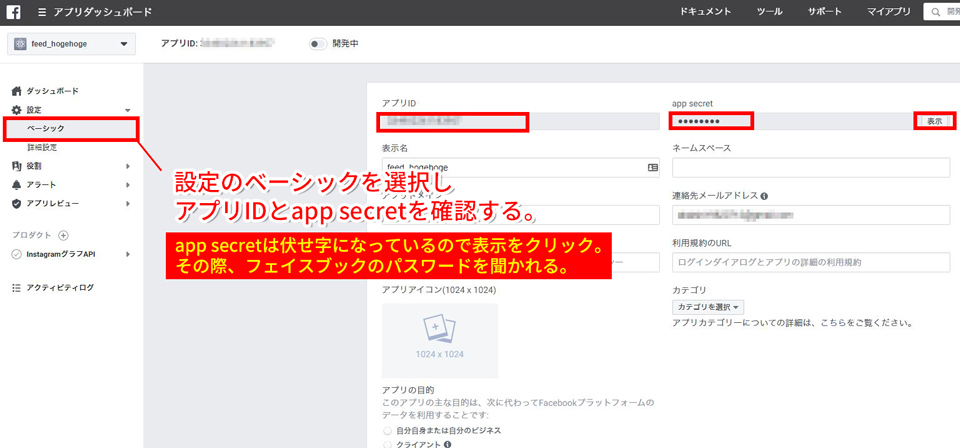
設定 > ベーシック
よりアプリIDとapp secret をコピーしておく。
※app secretは「表示」させる際、Facebookのパスワードを聞かれる。
コピーしたIDとapp secretは第2アクセストークン取得時に使用する。


第1アクセストークン取得
アプリダッシュボード、上メニュー
ツール > グラフAPIエクスプローラ
から、instagramのいくつかの情報へのアクセス許可を設定したトークンを取得する。
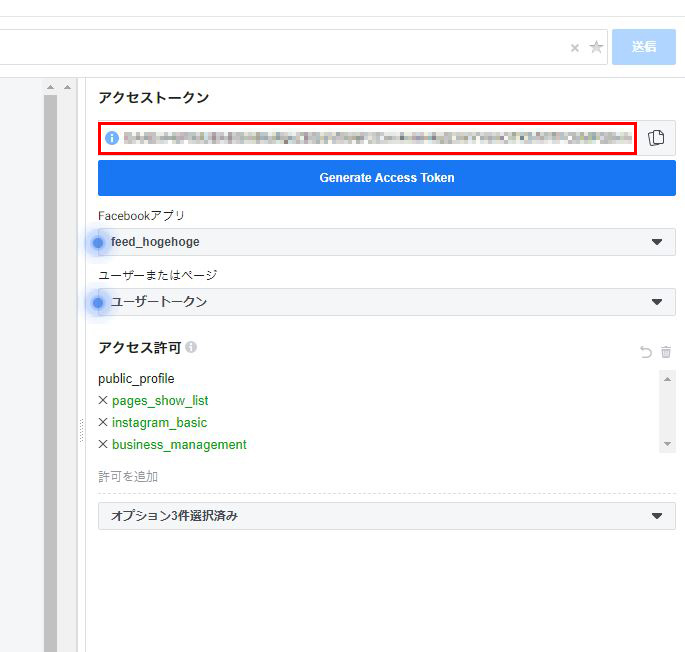
今回作成したいフェイスブックアプリ名が選択されていることを確認し、「ユーザーまたはページ」はユーザーアクセストークンを選択し、アクセス許可で以下をチェックする。
- public_profile(デフォルトで選択済み)
- pages_show_list
- instagram_basic
- business_management
上記選択の後、
Generate Access Token ボタンを押し、アクセストークンをコピーする。

これが、第1アクセストークン。
第2アクセストークンとIDを取得
以下に、アプリID、app secret、第1アクセストークンを代入。
https://graph.facebook.com/v8.0/oauth/access_token?grant_type=fb_exchange_token&client_id=[アプリID]&client_secret=[app secret]&fb_exchange_token=[第1アクセストークン]
Googlechromeなどのウェブブラウザのアドレスバーに貼り付け、「Enter」キーを叩く。
ブラウザ上に第2アクセストークンが表示される。
ダブルクォーテーション(””)で囲まれている部分がアクセストークンになる。
JSON形式で出力されているので項目ごとにカンマ(,)で区切られている。”access_token”:以降すべての文字列ではないので注意。

続いてIDを取得する
https://graph.facebook.com/v8.0/me?access_token=[アクセストークン2をコピペ]
上記に第2アクセストークンを代入し、再度ウェブブラウザのアドレスバーに貼り付け「Enter」キーを叩く。

nameとidが表示されるので、赤枠のidをコピーする。
第3アクセストークン取得(アクセストークンの有効期限が無期限であることを確認)
第3アクセストークンを取得する事で、有効期限を無期限にする。
下記に、idと第2アクセストークンを代入し、第3アクセストークンを取得する
https://graph.facebook.com/v8.0/[idをコピペ]/accounts?access_token=[アクセストークン2をコピペ]
ウェブブラウザのアドレスバーに貼り付け「Enter」キーを叩く。

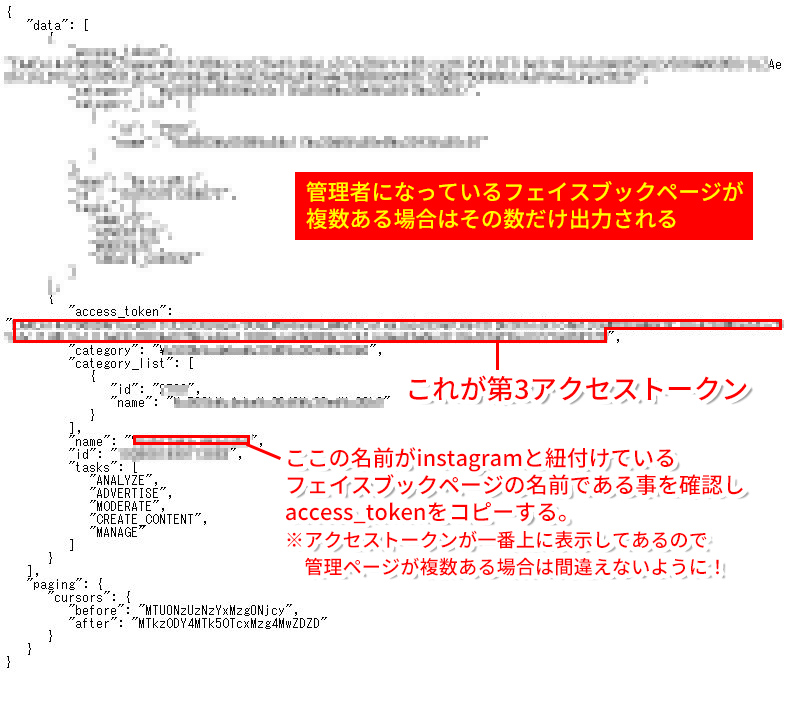
管理者になっているフェイスブックページが複数ある場合は、上記画像のように複数表示される。
管理ページが一つの場合は心配ないが、複数の場合は別のアクセストークンをコピーする場合があるので注意が必要。
“name”部分に、今回投稿一覧を取得したいinstagramと紐付けしたフェイスブックページの名前を確認。その上にある”access_token”部分のダブルクォーテーション(“”)で囲まれた文字列をコピーする。
これが第3アクセストークン。
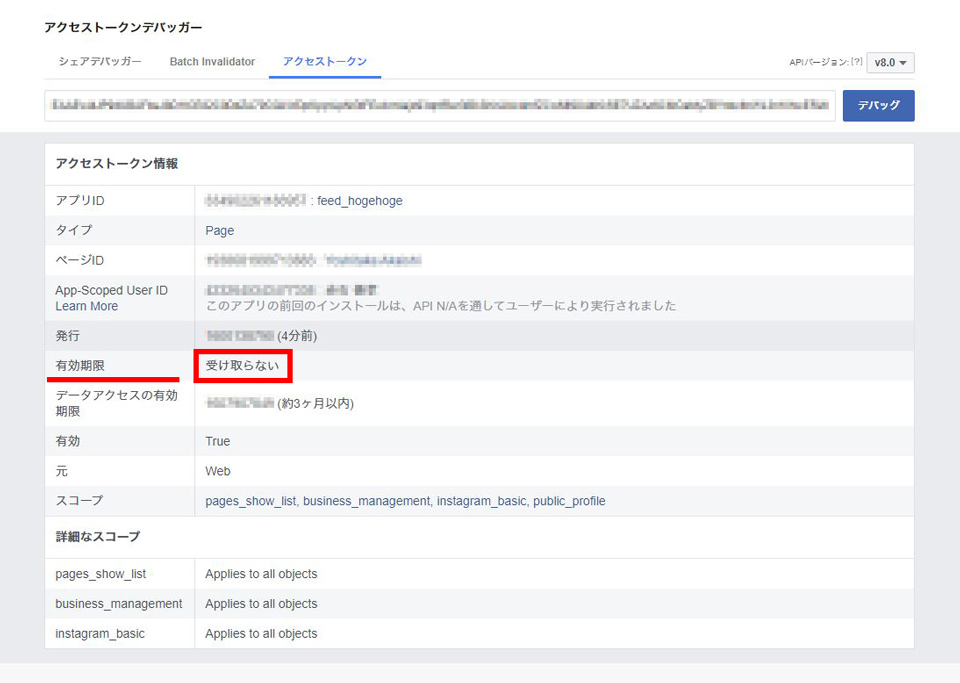
この第3アクセストークンが有効期限無期限になっているか確認するには、Facebook for Developpers サイトのヘッダーメニュー「ツール」から
「アクセストークンデバッガー」というツールを利用する。
第3アクセストークンをテキストフォームへペーストしてデバッグボタンをクリックする。

有効期限が「受け取らない」となっていれば、無期限のアクセストークン。
InstagramビジネスアカウントIDを確認
インスタグラムの投稿を表示する際に必要なのが、第3アクセストークンとinstagramビジネスアカウントID。下記手順で調べる。
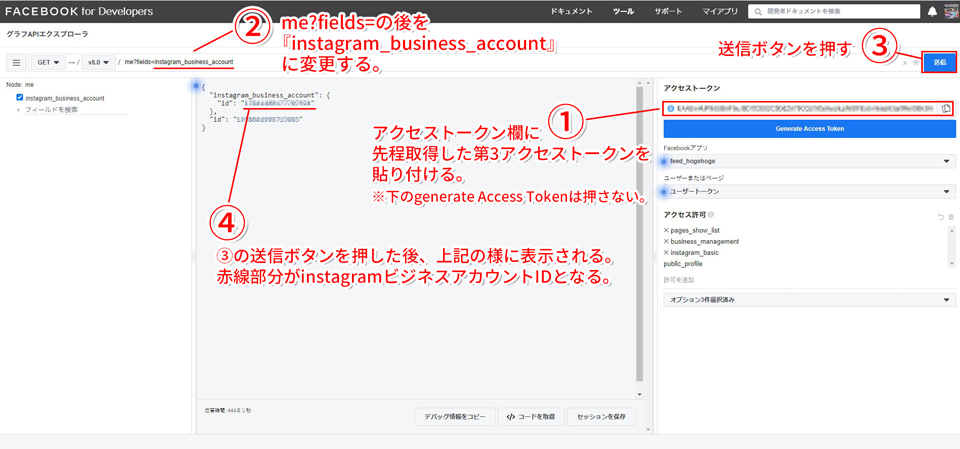
Facebook for Developpers サイトのヘッダーメニュー「ツール」から
「グラフAPIエクスプローラ」へ移動する。

フェイスブックアプリの名前を確認し。
- アクセストークン欄に第3アクセストークンをペーストする。
- 画面上部のテキストフォームme?fields=の後をinstagram_business_accountに変更。
- 右側の送信ボタンを押す。
- instagram ビジネスアカウントのIDが表示される。
以上が、第3アクセストークンとinstagram ビジネスアカウントの取得方法となる。
表示に関しては、後日投稿する。







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック