WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック

WordPress管理画面カスタム備忘録。
WordPressでWEBサイトを更新する際に、投稿者に向けて注意点や挿入出来るショートコードをなどを表記させておくと便利だろう。
今回は、アクションフックを利用して投稿画面タイトル入力部分の下に注意事項などのコメントを挿入する手順を記す。
アクションフックでWordPress投稿画面のタイトル入力下部にテキストを挿入する
利用しているテーマ内のfunctions.phpに以下を入力する。
//投稿画面タイトル下に文言を挿入する
function precautions($post){
if ($post -> post_type == "post"){
echo '※注意事項をここに挿入する。';
}
}
add_action('edit_form_after_title', 'precautions');※precautionsは任意。
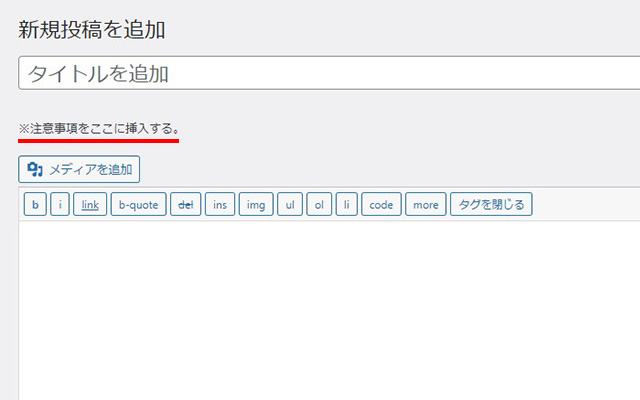
edit_form_after_title フックを利用して、タイトル入力欄の下に好きな文言を挿入できる。

文字の強調や色を代えたい場合は以下の様に強調タグを挿入してみると
function precautions($post){
if ($post -> post_type == "post"){
echo '※<storong>注意事項</strong>をここに挿入する。';
}
}
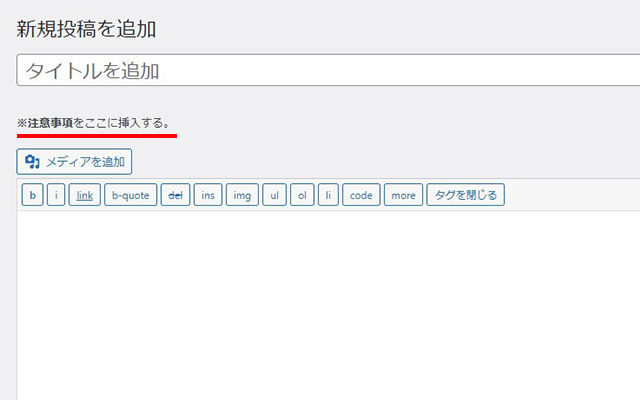
add_action('edit_form_after_title', 'recautions');このように表示される。

function precautions($post){
if ($post -> post_type == "post"){
echo '<span style="color: #ff0000;">※注意事項</span>をここに挿入する。';
}
}
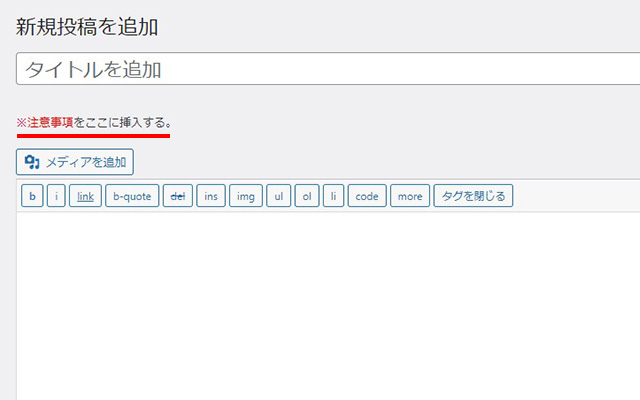
add_action('edit_form_after_title', 'precautions');文字色を変更すると…

htmlをそのまま表記したい場合は、エスケープ関数(esc_html)を利用して表示させる。
function precautions($post){
if ($post -> post_type == "post"){
$text = esc_html('<span style="color: #ff0000;">※注意事項</span>');
echo $text,'をここに挿入する。';
}
}
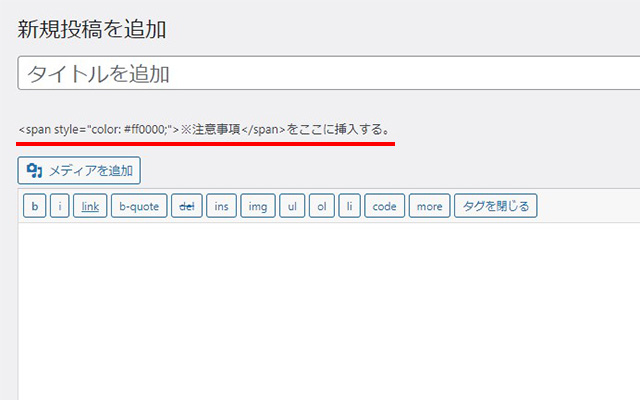
add_action('edit_form_after_title', 'precautions');とすれば、このように表示させる。








wordpress 投稿画面のプレースホルダーを変更する手順【フィルターフック】