アルファチャンネル活用で簡単!手順手書き文字の切り抜きテクニック【Photoshop】

WEB3.0(ウェブスリー)時代の到来に伴い、私も暗号通貨、ブロックチェーン、メタバースetc、に興味を抱いている。その中でも、特にNFTに注目。Adobeソフトは一通り触っているし、カメラも趣味の一つ。
ここはPhotoshopやIllustratorでデジタルアートでも作って、自称アーティストっぽい活動をしてNFTを販売していこうかな…なんて甘すぎる妄想を抱いている。
とりあえず行動しようということで、夜な夜なPCに向かい制作活動を行っている。
WEB3.0やNFTについては今後別記事にて書き留めようと思う。
今回は、久しくやっていなかった「画像切り抜き」を他サイトを参考にやってみたので手順についての備忘録を記しておく。
フォトショップで手書き文字を切り抜く手順
昔は書道もやっていました。
❛味がある❜感じをだしたかったので、筆ペンで「愛」を書いた。
※書こうと思えばもう少しキレイに書くことは出来るはず。。。

A4の普通紙に書いて、スキャナーで取り込んだ。
解像度は1200ppi。
ちなみに、この文字は筆ペンの大きいやつで書いた。便利なのが売っている。
【作業環境】
Windows10
photoshop 2022
今回は、自分で書いた文字をスキャナーで取り込んだが、練習用ならばネットから良さげなやつを拾ってきても良いかも…。
もちろん、私の「愛」をダウンロード(約120KB)しても良いです。
※もともとtifで保存していて容量が大きかったので、横930pxのjpegにリサイズしています。
アルファチャンネルで複雑な選択範囲の切り抜きが実現できる
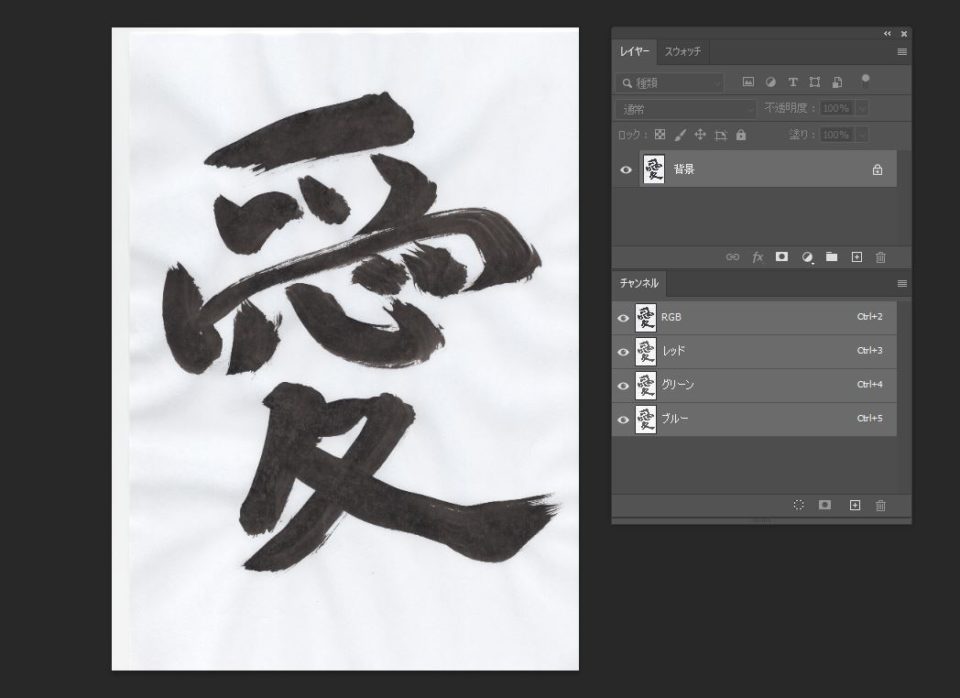
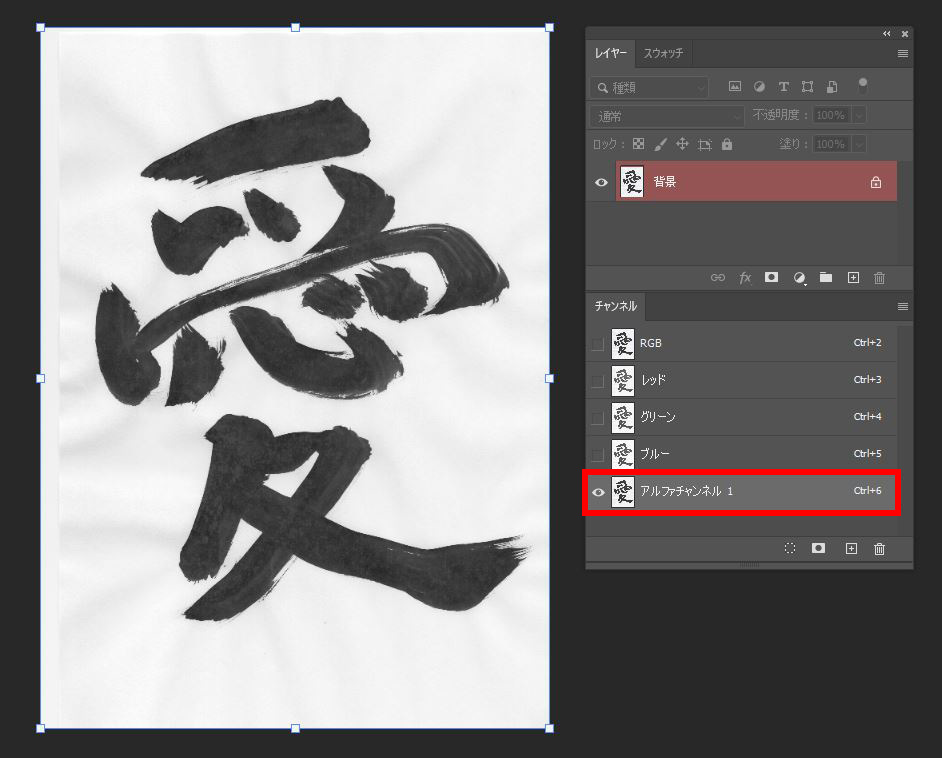
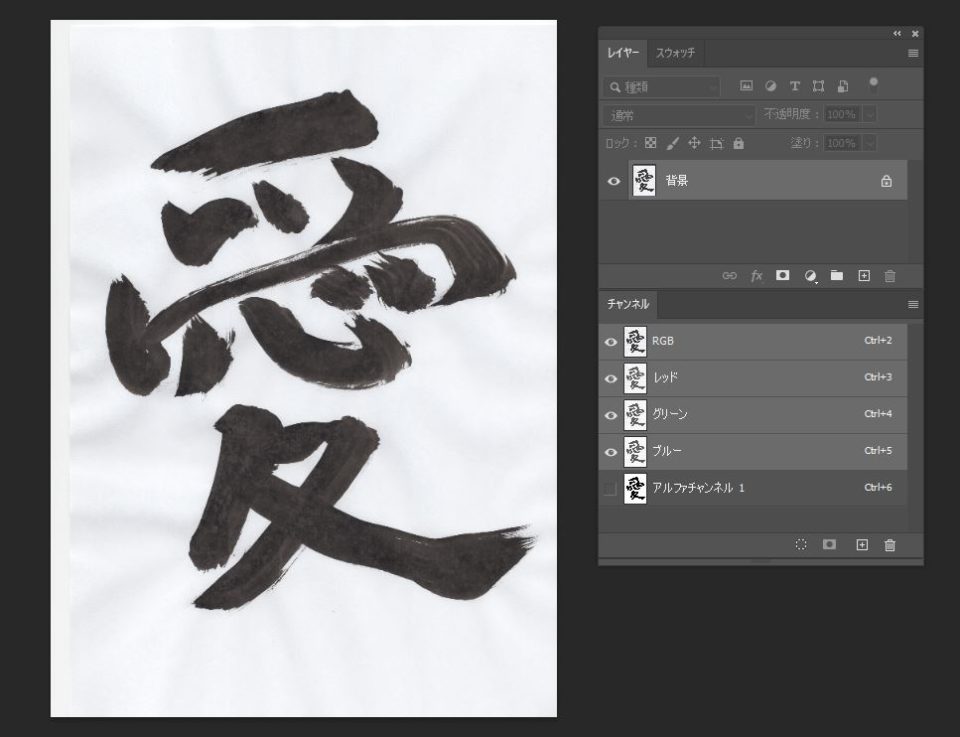
手書き文字のファイルをフォトショップで開き、レイヤーパネルとチャンネルパネルを表示させておく。
①手書き文字(元画像)全体を選択しコピーする
背景レイヤーを選択した状態で、【CTRL + A】(以後mac環境の場合はCTRLをCommandに適宜変更する)で全体を選択し、【CTRL + C】でコピーする

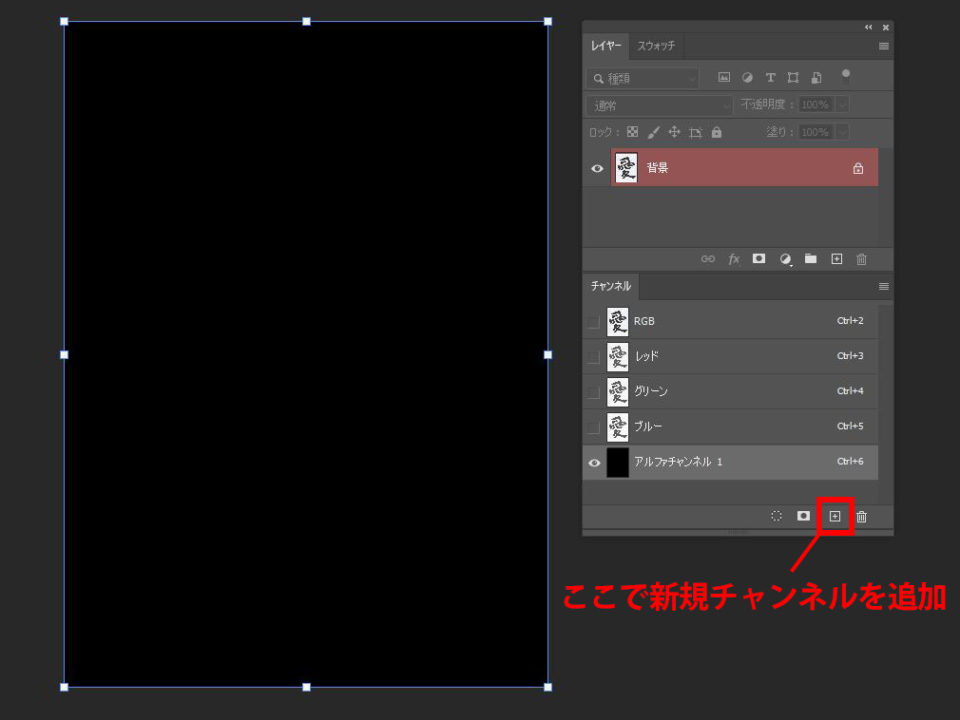
②チャンネルパネルで新規チャンネルを追加し貼り付ける
チャンネルパネル下のプラスボタンを押し、新規チャンネルでアルファチャンネルを追加する。
アルファチャンネルとは、いわゆる赤・青・緑の三原色以外のチャンネルで、複雑な選択範囲や透明度を保存する事が出来る。使いこなせると高度な合成画像の作成など容易になるとのこと。個人的には切り抜きくらいしか使わないが…。

アルファチャンネルが選択されている状態で、コピーした手書き文字を、【CTRL + V】で貼り付ける。

③ノイズや影、ゴミなどをキレイに処理する
画像にゴミがある場合はスタンプツールなどでキレイにする必要がある。
今回は、スキャンした際の紙のシワで影が出来ているのがきになるので、「トーンカーブ」で白黒をはっきりさせる。
※①で行った、画像選択がされている場合は、選択を解除しておく
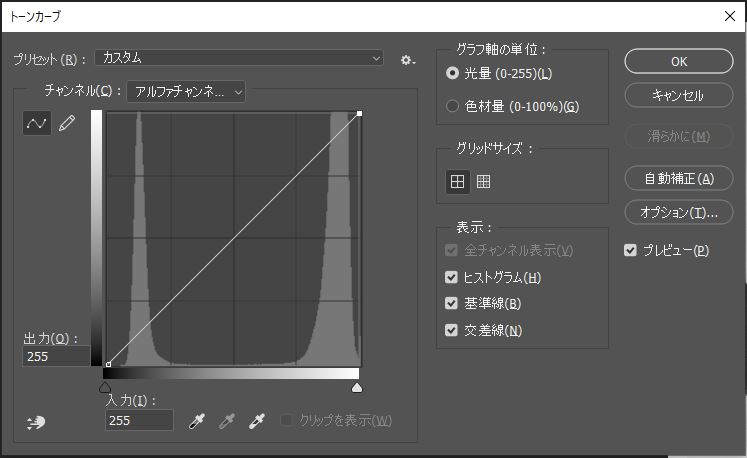
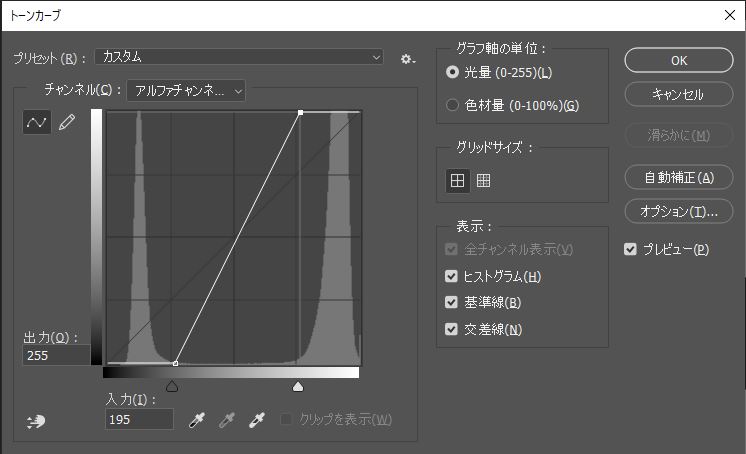
「イメージ > 色調補正 >トーンカーブ」

を選択し、調整しながらノイズを消していく。
今回はこんな感じで調整。

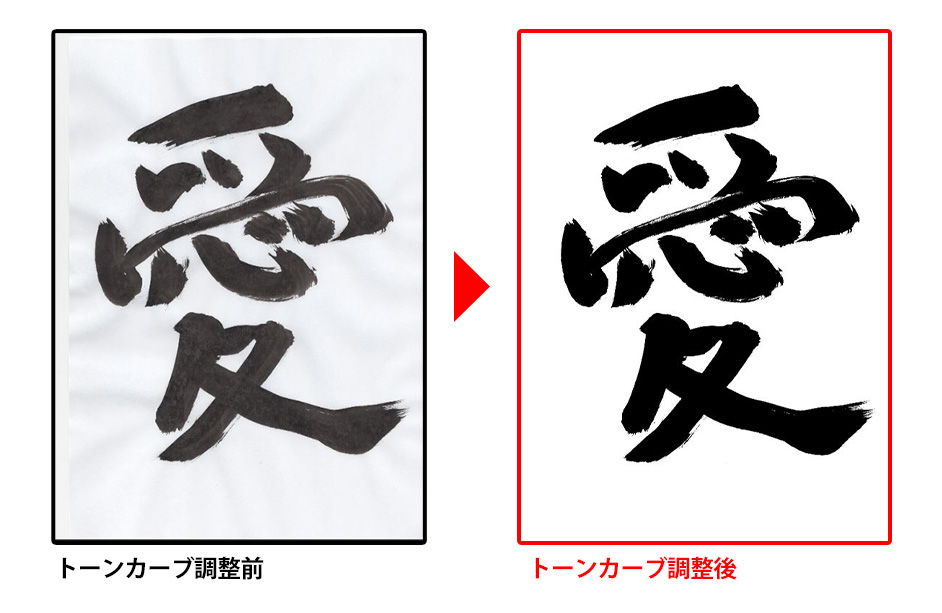
調整前と調整後は以下のようになった。

④レイヤーパネルでベタ塗り「白」レイヤーを追加する
トーンカーブを調整した後は、チャンネルをRGBに戻す。

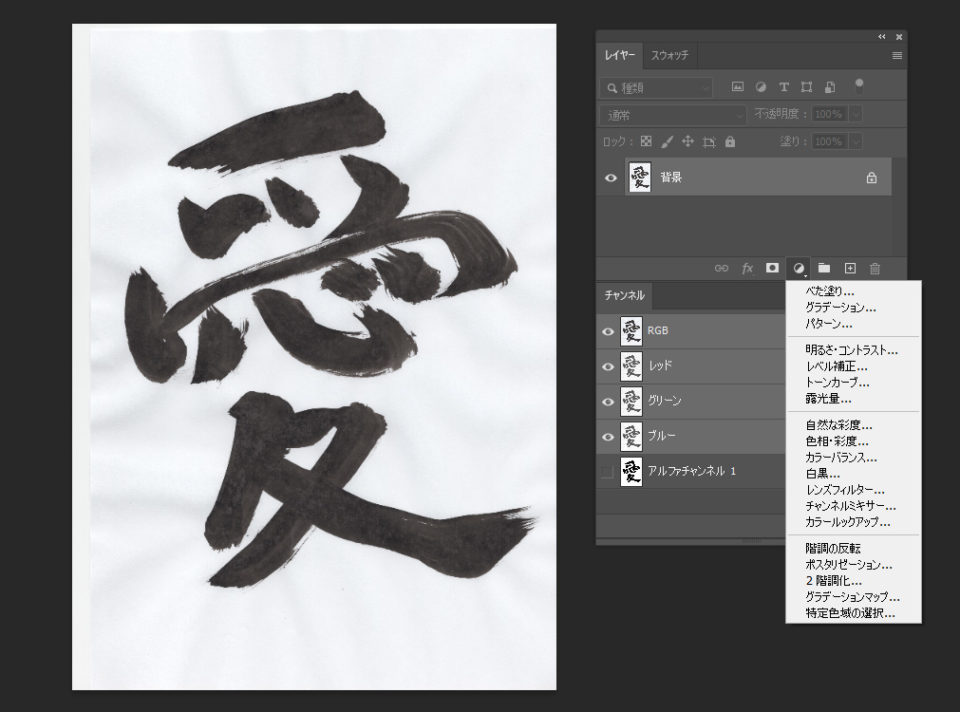
レイヤーパネルで新規調整レイヤーから「ベタ塗り」を選択。
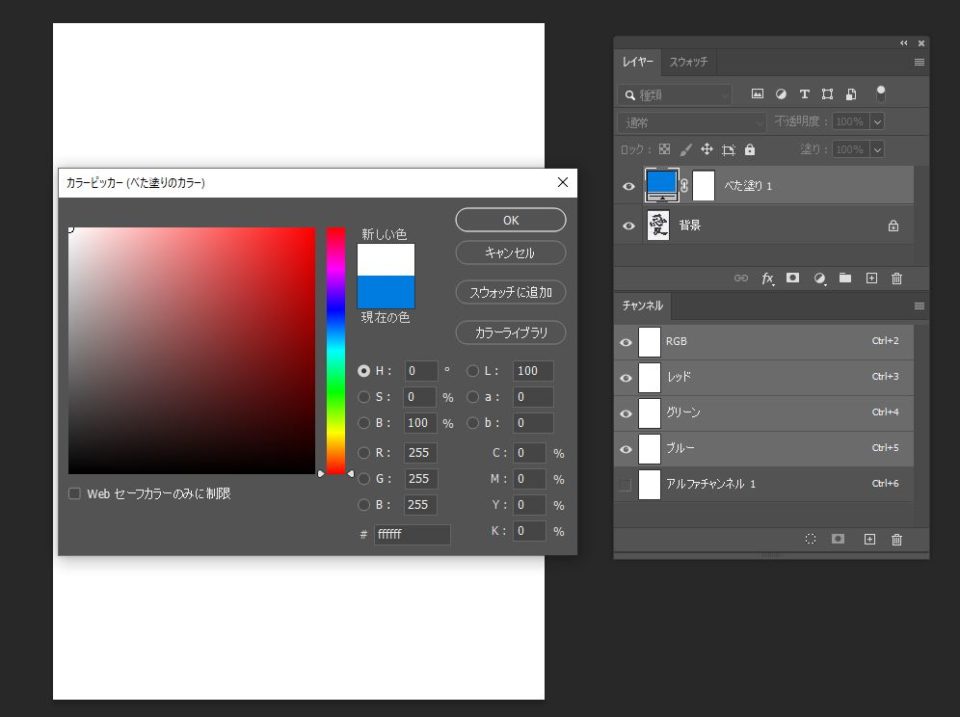
白(#FFFFFF)の塗りつぶしレイヤーを追加する。

一番上のベタ塗りを選択。

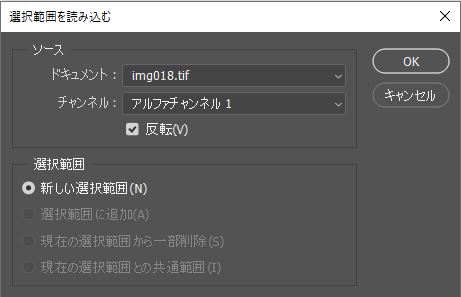
⑤アルファチャンネルの選択範囲を読み込む
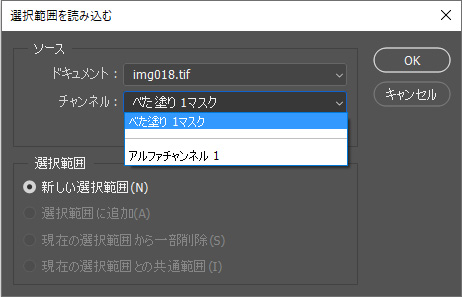
「選択範囲 > 選択範囲を読み込む」から、


チャンネルのプルダウンからアルファチャンネルを選択し、反転にチェックを入れる。
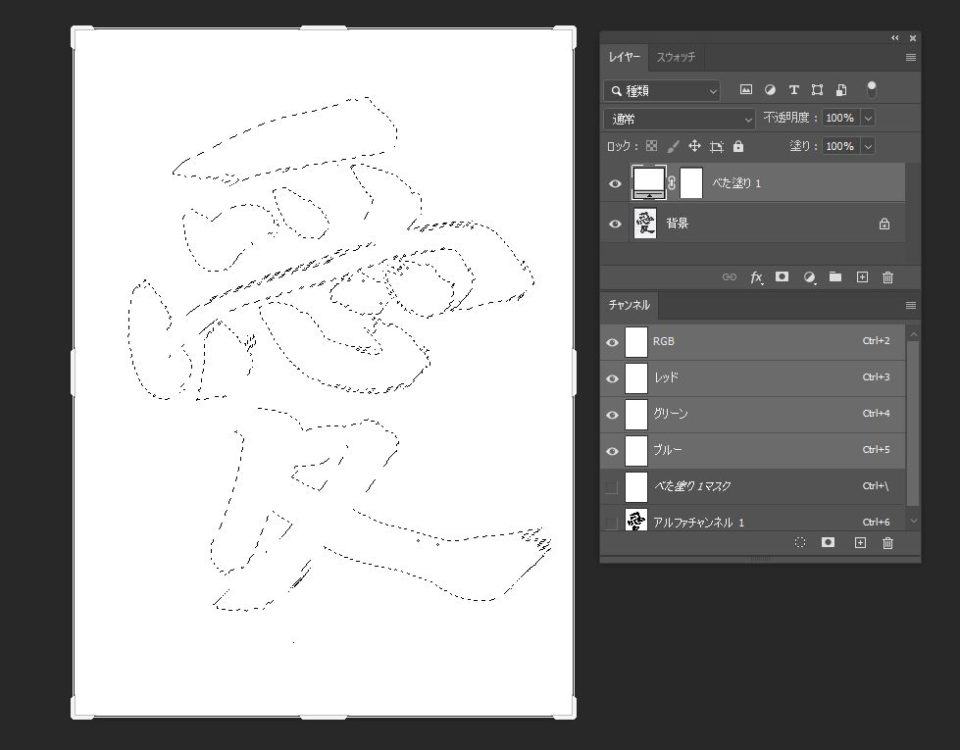
OKを押すと、このように選択範囲が表示される。

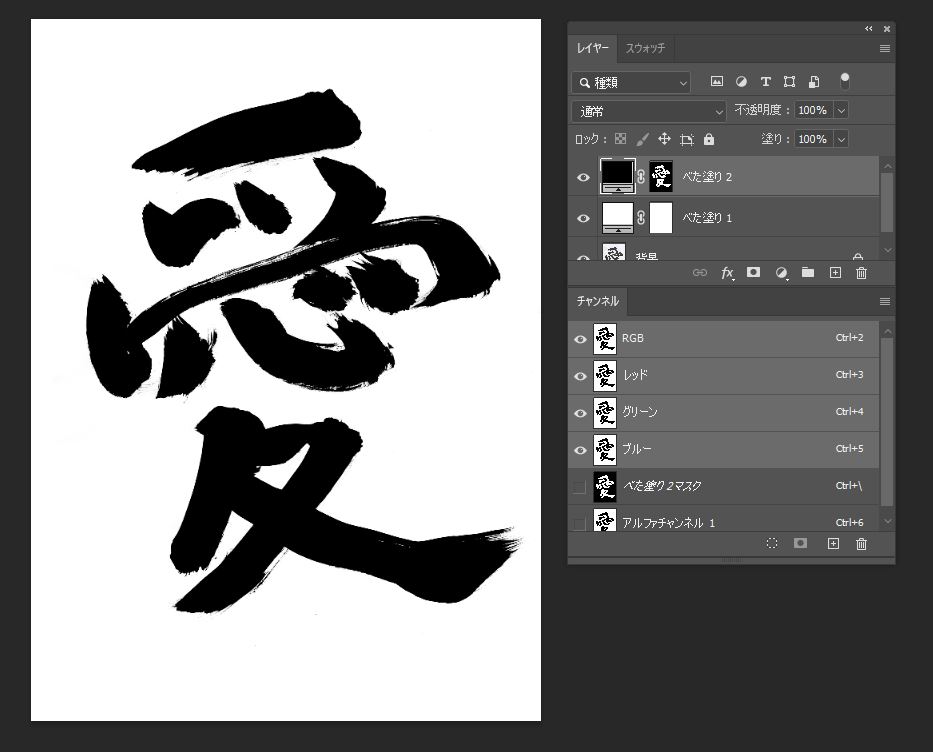
⑥「④」と同じ要領で「黒」のベタ塗りレイヤーを追加する
選択された状態で、④で「白」のベタ塗りレイヤーを追加したように、黒「#000000」のベタ塗りレイヤーを使いする。

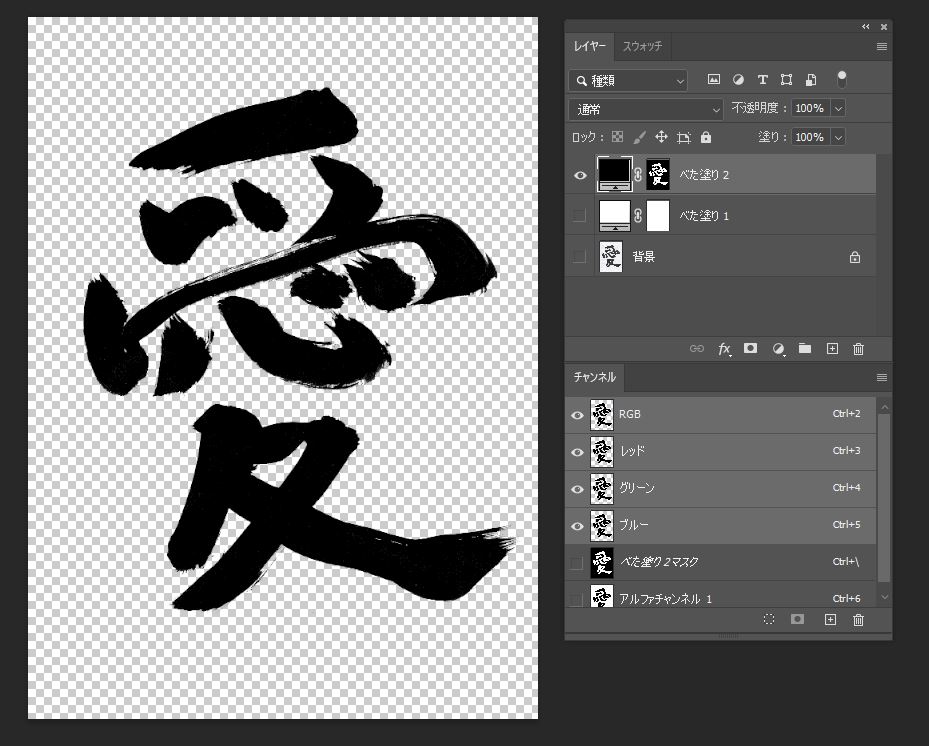
黒のベタ塗りレイヤーだけ表示すると以下のようになる。

これで完了。







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック