【Easy FancyBox】ワードプレスで手軽にLightbox系ポップアップを設定出来るプラグイン【wordpress】

Lightbox系ワードプレスプラグイン「Easy FancyBox」
趣味で撮った写真をギャラリーにしてクリックしたらポップアップで大サイズの写真を表示させるLightbox系を導入したかったので、調べてみるとWordPressプラグインで簡単に設定が出来るとのこと。
自称フロントエンドエンジニア(笑)としては、プラグインは使わずに…
と思ったのですが、自分のブログへの導入ですし、負荷を考えるようなアクセスもまだ無いので…プラグインでOK!!
軽くググってみると、結構出てくる!
その中から「Easy FancyBox」を選んで設定したのでメモします。
Easy FancyBoxをダウンロードして利用・設定方法
Easy FancyBoxをインストール後に有効化
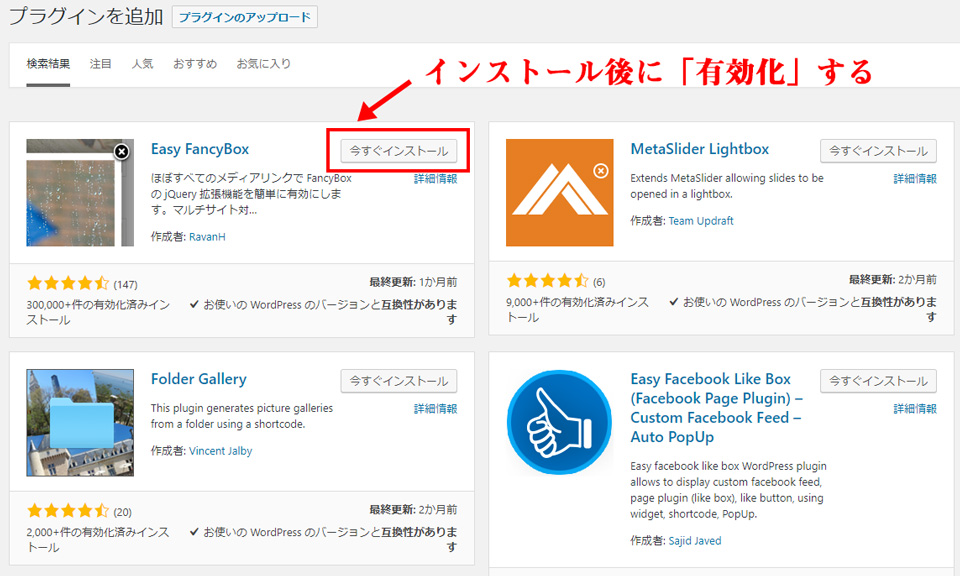
管理画面のメニュー【プラグイン】→『新規追加』→検索窓へ「Easy FancyBox」入力で検索。

「今すぐインストール」を押して、インストール完了後に「有効化」ボタンを押す!
Easy FancyBoxの基本設定
有効化した後、基本的に設定することはほとんどありませんが、画像の枠線やポップアップのスピード、画像の切り替えスピードなどデフォルト設定を変更することが出来ます。
ワードプレス管理画面の【設定】メニューの「メディア」を押す。
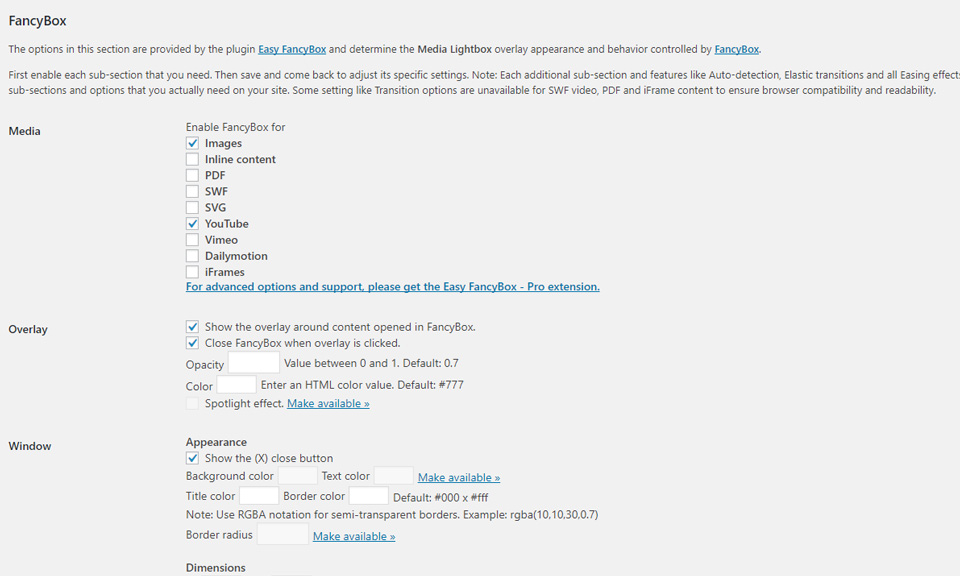
Easy FancyBoxを有効化すると下記のようなFancyBoxの設定エリアが表示されます。

基本はデフォルトでも問題ないかな…
と思いますが、ポップアップ出現時の速度や画像に枠線をつけないようにするなど少し設定を変更しました。
設定できる項目は下記。
Media
画像以外にも動画やPDFなどにもLightboxの効果をつけられるようなので、効果をつけたいメディアにチェックを入れます。
- Images(デフォルトでチェック済)
- Inline content
- SWF
- SVG
- You Tube
- Vimeo
- Dailmotion
- iFrames
Overlay
Lightboxを開いた時の設定。
画像の回りにオーバーレイを貼るか?オーバーレイをクリックでLightbox(画像)を閉じるか?などの設定やオーバーレイの色や不透明度の設定が出来る。
ココらへんは基本的にデフォルトでOKじゃないでしょうか。
Window
画像回りにボーダーを入れる。マージンをとる。ウィンドウを開く・閉じる速度の設定などが出来る。
ウィンドウを開く速度のデフォルトは300ミリ秒で、少し勢いがあったので、私は500ミリ秒に設定しています。
Miscellaneous
開いたページをロードするか?遅延時間などを設定出来る。
Images
タイトルを表示するか?画像の切り替え速度、フェード効果の速度などの設定出来る。
ワードプレスギャラリーにLightboxを適用させる
ワードプレスの投稿複数の画像をリストにして表示する際には、ギャラリー機能を利用が便利ですね!
撮影した写真のお披露目で10枚以上の写真リスト(サムネイル表示)を作り、クリックするとリストに紐付いたLightboxで画像の切り替えが出来る。
みたいな見せ方が出来ると良いなと思い、今回のプラグイン実装を試みました!
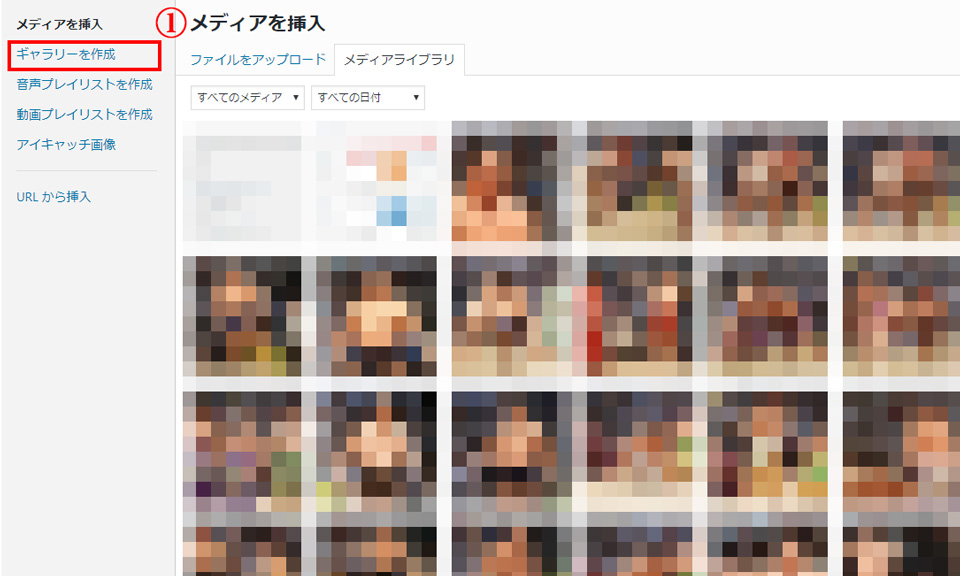
ワードプレス投稿ページから「メディアを追加」ボタンを押して、

①ギャラリーを作成を押す。
ギャラリーを作成を押すと、複数選択が出来るので追加したい画像を選択。後から順番やキャプションなど編集できます。
カラム数などを選択して、投稿ページに挿入。
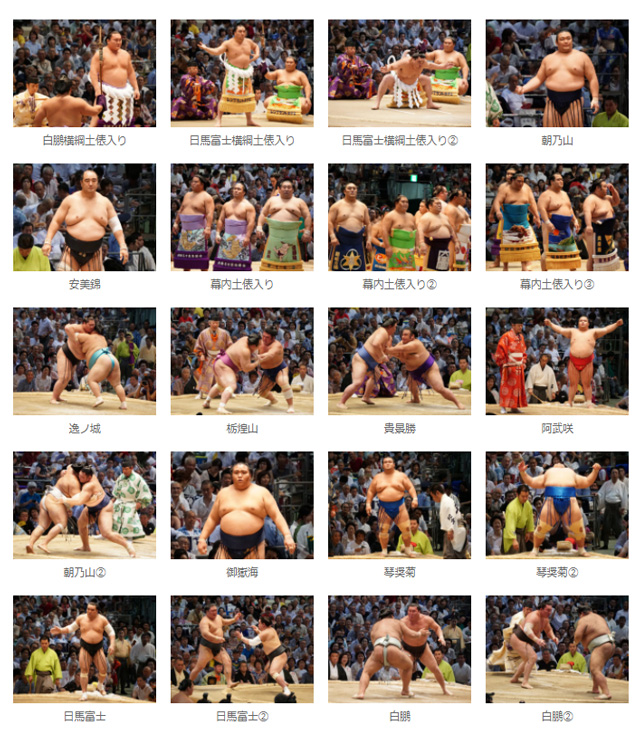
前記事の【2017年名古屋場所】大相撲フォトギャラリーで利用した際は下記のようにギャラリーで記事に挿入しました。

趣味レベルでの写真ではありますが…
こういったお披露目の記事をもっと増やしていこうと思います。







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック