【wordpress】パンくずリスト表示にオススメなプラグインはコレ!【Breadcrumb NavXT】

パンくずリストの設置は必須。視覚的にユーザーが現在地を把握してもらうように!
ワードプレスでブログやウェブサイトを作成する際に「パンくずリスト」は必ずいれたいですよね…。
かくいう、このサイトもワードプレスで作っています!
HOME > カテゴリー > 読んでる記事のタイトル
こんな感じで、ページの上部や下部に設置してあるリストの事です。現在いるページより上部の階層はテキストリンクになっていて、この例ですと、カテゴリー一覧やトップページ(HOME)へのリンクになっています。
SEO的に効果があるようですし、視覚的に今サイトのどの位置にいるのか読者(ユーザー)が把握できますし…。
パンくずリスト設置はプラグインを使うことにする
一応、ウェブ制作会社に勤めているので、プラグインに頼らずに自力でコードを描きたいな…。って感じで、ワードプレスだと、function.phpにちょちょっとコードを書けばすぐ出来るだろ…と思ったら、調べてみると、結構面倒くさい。
プラグインを入れすぎるとサイトが重くなっちゃうのが嫌だな…、という懸念もありますけど、ここはすんなり妥協して、パンくずリストくらいは、プラグインで設置してもいいかな…。
という事で、利用したプラグインが下記です。
Breadcrumb NavXT
だいたい、他の備忘録サイトやまとめサイトなどで紹介されているのがBreadcrumb NavXTです。
実際使ってみても、カスタムもある程度自由にできますし、オススメです。
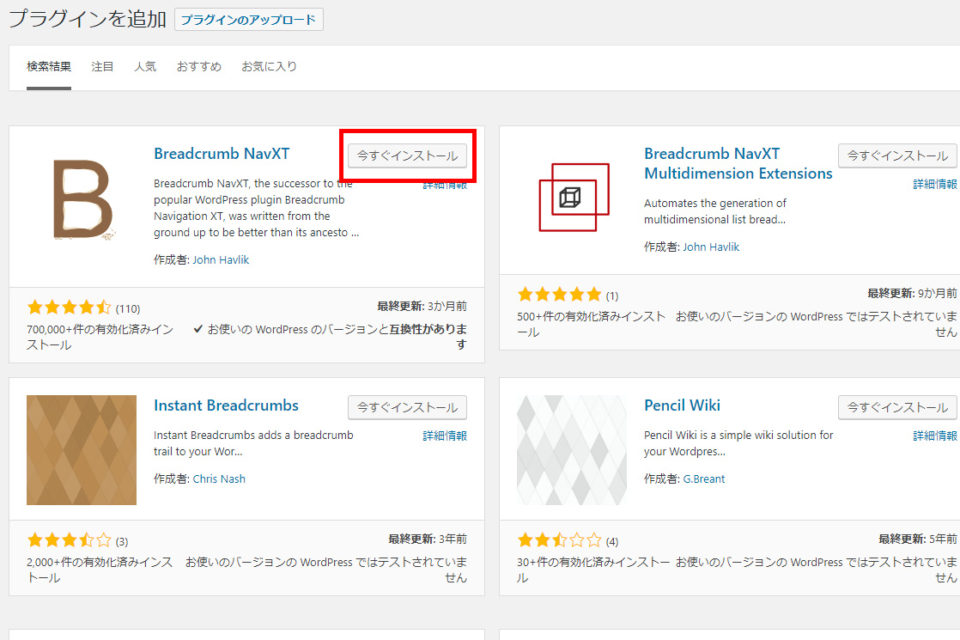
まずはプラグイン画面からインストールする
ワードプレスの管理画面、プラグインページ「新規追加」から、プラグイン検索窓に「Breadcrumb NavXT」を入力。インストール完了後に有効化する。

「有効化」したら、パンくずリストを表示したい箇所に下記のコードを記述。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
基本的には、
- single.php
- page.php
- archive.php
くらいですかね?
当サイトの場合は、カスタム投稿タイプやタクソノミーページもあるので、そちらのテンプレにも挿入しています。
サイトの構造によっては、header.phpやfooter.phpに入れるだけで大丈夫な場合もあるかと思います。
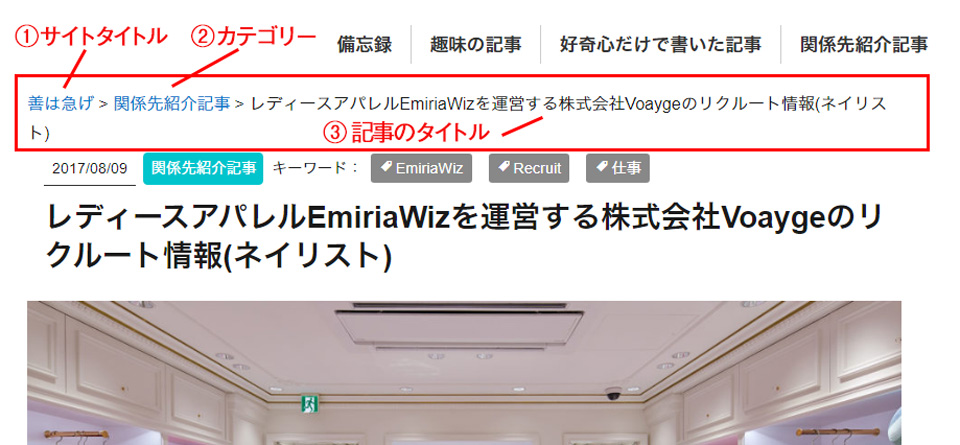
テンプレートにコードを挿入して、表示するとこんな感じ…。

①サイトタイトル
②カテゴリー名
③記事タイトル(現在地)
となります。
ほんの少しだけ、CSSでスタイルを指定してみる。
適用スタイル
.breadcrumbs{
width: 100%;
margin: 0 0 1.0rem;
font-size: 0.9rem;
padding: 0.4rem 0.6rem;
box-sizing: border-box;
background-color: darkgray;
color: #FFFFFF;
}
.breadcrumbs a{
color: #FFFFFF;
text-decoration: underline;
}

本当にほんの少しだけですが、今回はこんな感じで。
Breadcrumb NavXTのカスタマイズ方法はまた次の機会に。
参考にしたサイト







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック