【jQuery】jQueryプラグイン「jQuery fancyBox」を導入して、投稿画像にLightbox効果をつける【ワードプレスカスタマイズ】

jQuery fancyBoxを導入して、ギャラリーにclassをつけたり、グループ化してみました
前々回の記事
【Easy FancyBox】ワードプレスで手軽にLightbox系ポップアップを設定出来るプラグイン【wordpress】
で、投稿写真や写真をリスト化したギャラリーにサムネイルをクリックするとポップアップで大きな画像が表示、さらにギャラリーの場合は前の画像、次の画像のナビ機能をつける事が手軽に出来るWordPressプラグインの導入を紹介しました…。
しかし、最初に作ったページ(ギャラリーを記事に挿入)では問題なく機能したのですが、2つ目以降に作成した記事ではLightboxの効果が得られず、メディアファイルをそのまま表示してしまう事態に…
どこかでエラーを吐き出してるはずだとプラグインの競合など調べてみようかと思いましたが、WordPressプラグイン導入の手軽さに負けてしまった自分への戒めとして、jQueryプラグインで設定し直す事にしました。
jQuery fancyBox を導入
Lightbox系は色々ありますが、導入してみたのは「jQuery fancyBox」。
ダウンロードからインストール、初期設定までの流れ

http://fancyapps.com/fancybox/#license
からダウンロードする。
ダウンロード後、ファイルを解凍。
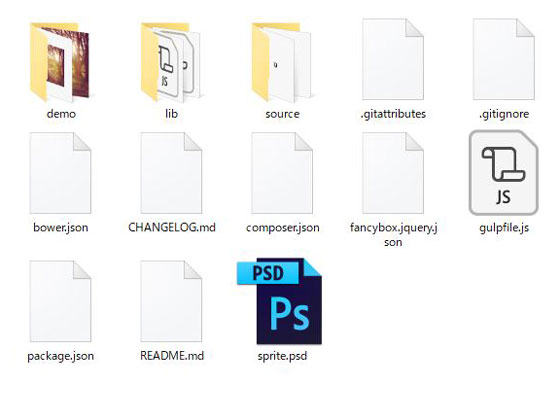
フォルダ(fancybox-2.1.7)内

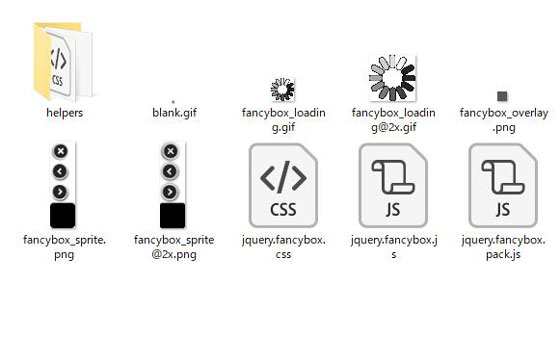
利用するのはsourceフォルダ内の各ファイル

jQueryのライブラリ本体は既に読み込み済みという前提です。
jsファイル、CSSファイル、各画像ファイルを各自の環境に合わせてWebサーバーにアップロードします。
当ブログの場合は下記のように<head>内で読み込みます。
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri()?>/css/jquery.fancybox.css">
<script src="<?php echo get_template_directory_uri()?>/js/jquery.fancybox.js"></script>
<?php get_template_directory_uri(); ?>
上記は、ワードプレステンプレートで選択中の親テーマディレクトリのURIを返してくれるワードプレスの関数です。
画像ファイルは、CSSファイルと同じ階層にそのままアップロードすればOK!
画像ファイルアップロードのディレクトリを変更したい場合は、CSSの画像ファイルを読み込むディレクトリも適宜変更して下さい。
最後に<head>内に初期設定を記入すれば、動いてくれるはず!
<script>
jQuery(function($){
$(".fancybox").fancybox({
padding : 0,
helpers : {
overlay : {
css : {
'background' : 'rgba(58, 42, 45, 0.6)',
}
}
}
});
$(".gallery-icon a").addClass("fancybox").attr('rel','group')
});
</script>
完全にデフォルトの状態で良ければ、
<script>
jQuery(function($){
$(".fancybox").fancybox();
</script>
上記でOK!
aタグにfancyboxクラスがついていれば、ライトボックス効果得られます!
当サイトでは、少し設定を変更しています。
padding : 0 ;
デフォルトだと画像の白枠線があり、太く感じたのでなくしました。
helpers ~ の部分
画像がポップアップした時の背景色を変更しました。
$(“.gallery-icon a”).addClass(“fancybox”).attr(‘rel’,’group’)
基本的に当サイトでは十数枚の画像ギャラリーを投稿する際にLightboxの効果をつけたかったので、ギャラリーを作成すると、gallery-iconクラスが生成され、画像を投稿する時にメディアファイルのリンクを付けるように設定するのでaタグがその中に生成されます。そのaタグに、fancyboxというクラスを追加し、rel=”group”という属性を追加するように設定しています。(group部分は任意)
rel属性を追加することで、relが同じものであれば、それをグループ化し、画像がポップアップした後、次の画像や前の画像に切り替わるナビを表示することが出来ます。
当サイトでは、ギャラリーのみにfancyboxの効果を与えています。
【設置例】
【2017年福岡場所】大相撲フォトギャラリー【13日目を観戦】
参考サイト
下記サイトを参考にさせて頂きました。







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック