【JQuery】ティザーサイトなどで使えるカウントダウンタイマーを設置。簡単な設定で利用可能【jQuery.yycountdownプラグイン】

「立ち上げ予定のサービスの告知をしたい」
「来月オープン予定の店舗のサイトを公開したい」
など、サービス開始予定が先だが事前にウェブサイトを作り告知しておきたい場合に作るのがいわゆる「ティザーサイト(ページ)」「ティザー広告」である。
クライアント様でもティザー広告として、オープン(店舗やサービス開始)までに告知用のサイトを作りたいという要望をいただくこともあります。
そのティザー広告でよく使われる手法が、サービス開始までのカウントダウンタイマーだろう。
jQueryのyy.countdownプラグインで手軽に実装
実装の流れとしては、
①プラグインファイル一式をローカルへダウンロード
②サイトhead部に読み込み
③javascriptで表示の設定。オプションなども
④CSSでスタイルを変更
となる。
プラグインファイル一式をローカルへダウンロード
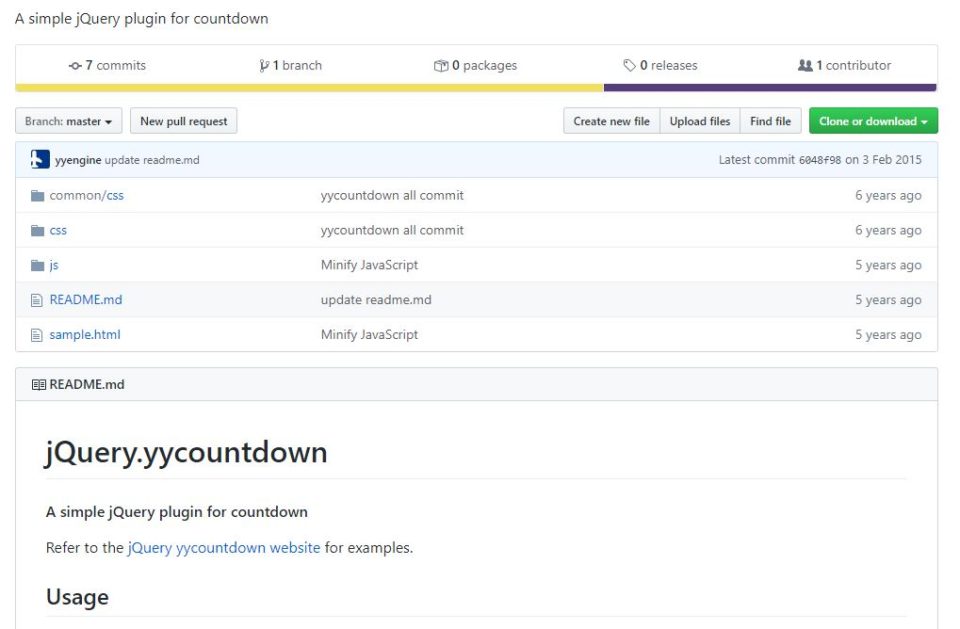
https://github.com/yyengine/jquery-yycountdown
から、プラグインファイル一式をダウンロード。

右上緑色背景の【Clone or download】ボタンをクリックし、Download Zipで自身のPCローカールへダウンロード。
圧縮ファイルを解凍し、
jquery.yycountdown.min.js
jquery.yycountdown.css
をFTP接続等を利用し、それぞれを任意のディレクトリにアップし、<head></head>間で読み込み
<head>
<link rel="stylesheet" href="<!-- 任意のパス -->jquery.yycountdown.css">
<script type="text/javascript" src="<!-- 任意のパス -->jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="<!-- 任意のパス -->jquery.yycountdown.min.js"></script>
</head>で読み込んで、
<script>
$('#timer').yycountdown({
startDateTime : '2020/05/27 00:00:00',
endDateTime : '2021/01/01 00:00:00',
unit : {d: '日', h: '時間', m: '分', s: '秒'},
complete : function(_this){
_this.find('.yycountdown-box').fadeOut();
}
});
</script><div id="timer"></div>こんな感じで表示箇所に記入する。
上記だと、2020年5月27日から年明けまでの長いスパンになってしまいますが、そこはご自身で調整!
.yycountdown-boxというのが生成されるので、ここにもスタイルを指定。text-align とかpadding,margin,color等々…
更に、あとは#timerに任意のスタイルを適用する。
というわけで、最近はCMSで簡単にサイト構築できるので、フロントエンド側でデザインの凝ったサイト作りつくりを心掛けている…、依頼されるような感じです。
サイト制作の備忘録として…。







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック