【高機能スライダー】画像やコンテンツのslider『Swiper』を実装。サムネイル表示でnext・prevをコントロール

WEBサイトの作成の依頼を受ける時、ほぼマストでトップページや店舗紹介ページで
「画像(やコンテンツ)を複数枚スライドで表示したい」
というクライアント様が多い。そんな時に主に利用しているのが、
「Swiper」(スワイパー)です。
スライダー系のプラグインやライブラリと言ったら、「bxslider」「slick」などいくつか思い浮かびますが、オプションやイベントが豊富なので最近は専らコレです。ファイルサイズが100KB弱と他と比べるとやや容量があるようですが、jQueryに依存していないとの事なので、最近ではSwiper一択です。

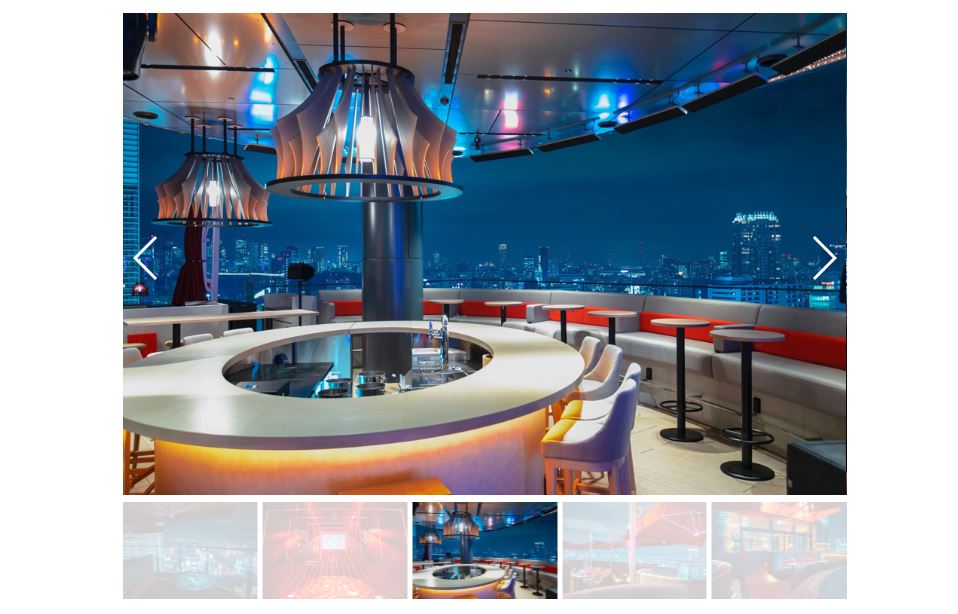
こんな感じで、飲食店の店内案内などで画像を複数枚表示させる際などに利用しています。
Swiper設置方法
Swiper公式からダウンロードするか、CDNを利用する。
今回は、CDNを利用。
【CSS】
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.css">
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css">
【JS】
<script src="https://unpkg.com/swiper/js/swiper.js"></script>
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>swiper.min.css、swiper.min.jsはそれぞれ圧縮されたファイル。css、jsはそれぞれどちらかを利用する。
<head>
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css">
</head>
<body>
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>
</body><head></head>間にCSSを読み込む。
<body></body>間にjsファイルを読み込む。ダウンロードファイルならbodyの閉じタグ直前に挿入するのがセオリーですが、CDNなのでhead部分でもよいかもしれません。head部分に入れる場合は、deferオプションをつけるとHTMLのレンダリングが終わってからscriptを実行するようになります。
※古いブラウザは対応していない場合もある。
<head>
<link rel="stylesheet" href="https://unpkg.com/swiper/js/swiper.min.js defer">
</head>HTMLのレイアウト
私は、サムネイル付きのスライダーを設置したいので以下のようなHTML。
<div id="slider" class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/image01.jpg" alt="画像01" /></div>
<div class="swiper-slide"><img src="/image02.jpg" alt="画像02" /></div>
<div class="swiper-slide"><img src="/image03.jpg" alt="画像03" /></div>
</div>
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-next swiper-button-white"></div>
</div>
<div id="thumbs" class="swiper-container mb60">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/image01.jpg" alt="画像01" /></div>
<div class="swiper-slide"><img src="/image02.jpg" alt="画像02" /></div>
<div class="swiper-slide"><img src="/image03.jpg" alt="画像03" /></div>
</div>
</div>Swiperの設定 オプションなど
<body>
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>
<script>
/*swiper*/
var slider = new Swiper ('#slider', {
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
})
var thumbs = new Swiper('#thumbs', {
centeredSlides: true,
spaceBetween: 5,
slidesPerView: "auto",
touchRatio: 0.2,
slideToClickedSlide: true
});
slider.params.control = thumbs;
thumbs.params.control = slider;
</script>
</body>Swiperはオプションが豊富なので公式サイトでチェック。
Swiper API
設定できるパラメーターやらイベント、メソッドなどかなり多くの設定が可能です。それがSwiperの良いところ!
Swiperデモ
また、デモも多数用意されており、ソースも参照できるので実装も比較的簡単にできます。







WordPress タイトルの下に注意事項(コメント)を挿入するアクションフック